Website Design Ideas takes center stage in the digital world, offering a glimpse into the realm of creative web aesthetics and user experience. Dive into this guide, packed with tips and examples to elevate your online presence.
From exploring design trends to optimizing for mobile, this comprehensive overview covers all aspects of creating visually stunning and user-friendly websites.
Researching Website Design Ideas

When it comes to finding fresh website design ideas, it’s crucial to stay ahead of the curve. Let’s dive into the latest trends and explore some visually stunning designs that are sure to inspire your next project.
Identify popular website design trends
- Dark mode design for a sleek and modern look.
- Minimalist layouts with plenty of white space for a clean aesthetic.
- Responsive design for seamless user experience across devices.
- Bold typography to make a statement and enhance readability.
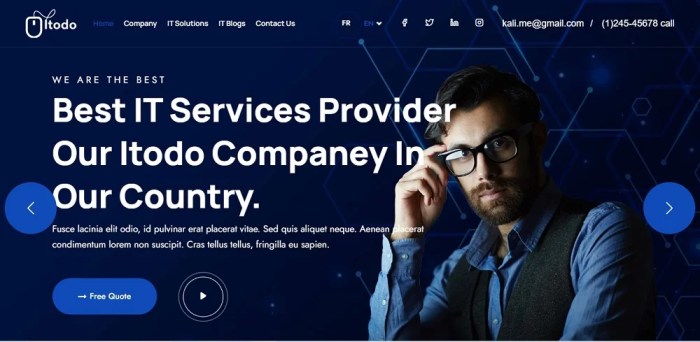
Explore examples of visually appealing website designs
- Airbnb’s website with its intuitive navigation and stunning visuals.
- Dribbble’s website showcasing creative design elements and user-friendly interface.
- Apple’s website known for its minimalist design and seamless user experience.
Discuss the importance of user experience in website design
User experience (UX) is key to keeping visitors engaged and coming back for more. A well-designed website should prioritize ease of navigation, fast loading times, and intuitive interfaces to enhance user satisfaction and drive conversions.
Color Schemes and Typography
Color schemes play a crucial role in website design as they can evoke emotions, convey brand identity, and improve user experience. The right color combinations can attract users, create a sense of professionalism, and guide them through the website effectively. On the other hand, poor color choices can confuse users, distract them from important information, and even drive them away from the site.
Effective Color Combinations for Websites
- Monochromatic: Using different shades of a single color can create a clean and elegant look.
- Complementary: Pairing colors that are opposite each other on the color wheel can create a vibrant and visually appealing contrast.
- Analogous: Choosing colors that are next to each other on the color wheel can create a harmonious and cohesive design.
- Triadic: Selecting three colors that are evenly spaced on the color wheel can create a dynamic and balanced look.
Significance of Typography in Conveying Brand Identity
Typography is more than just choosing a font; it is about creating a visual hierarchy, establishing a tone, and conveying the brand’s personality. The right typography can enhance readability, evoke emotions, and strengthen brand recognition. Different fonts, weights, and styles can communicate different messages to the audience, so it is essential to choose typography that aligns with the brand’s values and goals.
Layout and Navigation
When it comes to website design, the layout and navigation are crucial elements that can make or break the user experience. Let’s dive into different website layout options, tips for creating intuitive navigation, and the role of whitespace in enhancing design.
Website Layout Options, Website Design Ideas
- Grid Layout: This structured layout organizes content into columns and rows, making it easy for users to scan and find information quickly.
- Asymmetrical Layout: A more artistic and creative approach, this layout can create visual interest and guide the user’s eye through the page.
- Modular Layout: Breaking content into distinct modules or blocks can help highlight key information and create a dynamic visual experience.
Creating Intuitive Navigation
- Keep it simple: Limit the number of menu items and avoid overwhelming users with too many options.
- Use clear labels: Make sure navigation labels are descriptive and easy to understand, guiding users to the right place.
- Consistent placement: Keep navigation elements in a familiar location across all pages for a seamless browsing experience.
Role of Whitespace
Whitespace, or negative space, is the empty space between design elements that helps create balance and enhance readability. It allows content to breathe and prevents overcrowding on the page, improving visual appeal and user engagement.
Imagery and Multimedia

When it comes to website design, the use of imagery and multimedia plays a crucial role in capturing the attention of visitors and enhancing user engagement. By incorporating images, videos, and other multimedia elements, you can create a visually appealing and interactive experience for your audience.
Enhancing User Engagement with Multimedia
Multimedia elements such as images and videos can help convey information more effectively than text alone. For example, a product demonstration video can showcase the features and benefits of a product in a way that is more engaging and memorable for users. Including relevant images can also break up text-heavy content and make the website more visually appealing.
- Images can evoke emotions and create a connection with the audience.
- Videos can provide dynamic and interactive content that keeps users engaged.
- Infographics can present complex information in a visually appealing and easy-to-understand format.
Remember to choose high-quality images and videos that are relevant to your content and align with your brand’s aesthetic.
Optimizing Images and Videos
Optimizing images and videos on your website is essential for improving load times and overall user experience. By reducing file sizes without compromising quality, you can ensure that your multimedia content loads quickly and smoothly.
- Compress images before uploading them to your website to reduce file size.
- Use the appropriate file format for images (JPEG for photographs, PNG for graphics with transparency, etc).
- Implement lazy loading for videos to defer loading them until they are needed, reducing initial load times.
- Consider using a content delivery network (CDN) to deliver multimedia content faster to users around the world.
Responsive Design and Mobile Optimization
In today’s digital age, it is crucial for websites to be responsive and optimized for mobile devices. With the increasing use of smartphones and tablets, users expect websites to adapt to different screen sizes and resolutions seamlessly. Responsive design ensures that the layout and content of a website adjust dynamically based on the device being used, providing a consistent and user-friendly experience across all platforms.
Importance of Responsive Design
Responsive design not only enhances user experience but also plays a significant role in search engine optimization (). Search engines like Google prioritize mobile-friendly websites in search results, making responsive design essential for improving visibility and driving traffic. By catering to mobile users, websites can increase engagement, reduce bounce rates, and ultimately improve conversion rates.
- Utilize a mobile-first approach when designing websites, focusing on the needs and preferences of mobile users.
- Implement flexible grids and layouts that automatically adjust to different screen sizes and orientations.
- Optimize images and media files for faster loading times on mobile devices.
- Prioritize content hierarchy and readability to ensure a seamless user experience on smaller screens.
- Test websites on various mobile devices and browsers to identify and fix any responsiveness issues.
Impact of Mobile-First Design
Mobile-first design emphasizes the importance of prioritizing mobile users when creating websites, leading to cleaner, more streamlined designs that focus on essential content and functionality. By starting with a mobile perspective, designers can ensure that websites are optimized for performance, speed, and usability on smaller screens, which ultimately benefits all users, regardless of the device they use.
- Mobile-first design encourages simplicity and efficiency in website layouts, leading to faster load times and improved user engagement.
- By focusing on mobile users first, websites can deliver a more intuitive and user-friendly experience across all devices.
- Mobile-first design aligns with the shift towards mobile browsing, ensuring that websites remain relevant and accessible in today’s digital landscape.
- Optimizing for mobile devices enhances the overall performance and functionality of websites, resulting in higher user satisfaction and retention rates.
Hey, looking to up your email marketing game? Check out these Email Marketing Tips for some insider secrets on how to boost your open rates and engagement with your subscribers. Don’t sleep on this valuable advice, it could be the key to taking your email campaigns to the next level!
Yo, check it out! Need some dope tips for slaying the email marketing game? Peep this article on Email Marketing Tips and learn how to level up your email campaigns like a boss. Stay ahead of the curve and watch those engagement rates soar!












